En este capítulo vamos a controlar una pantalla LCD (Pantalla de Cristal Liquido en inglés) 2004A por conexión serie con Arduino, que es igual que la LCD 1602A, solo cambia que una es de 20 caracteres x 4 columnas y la otra es 16 caracteres x 2 columnas.
Gracias al LCD, podemos mostrar cualquier carácter alfanumérico por pantalla, así como símbolos.
En este caso vamos a conectarla a nuestro Arduino a través de la conexión Serie que lleva incorporada, de tal manera que no necesitaremos de ningún controlador adicional.
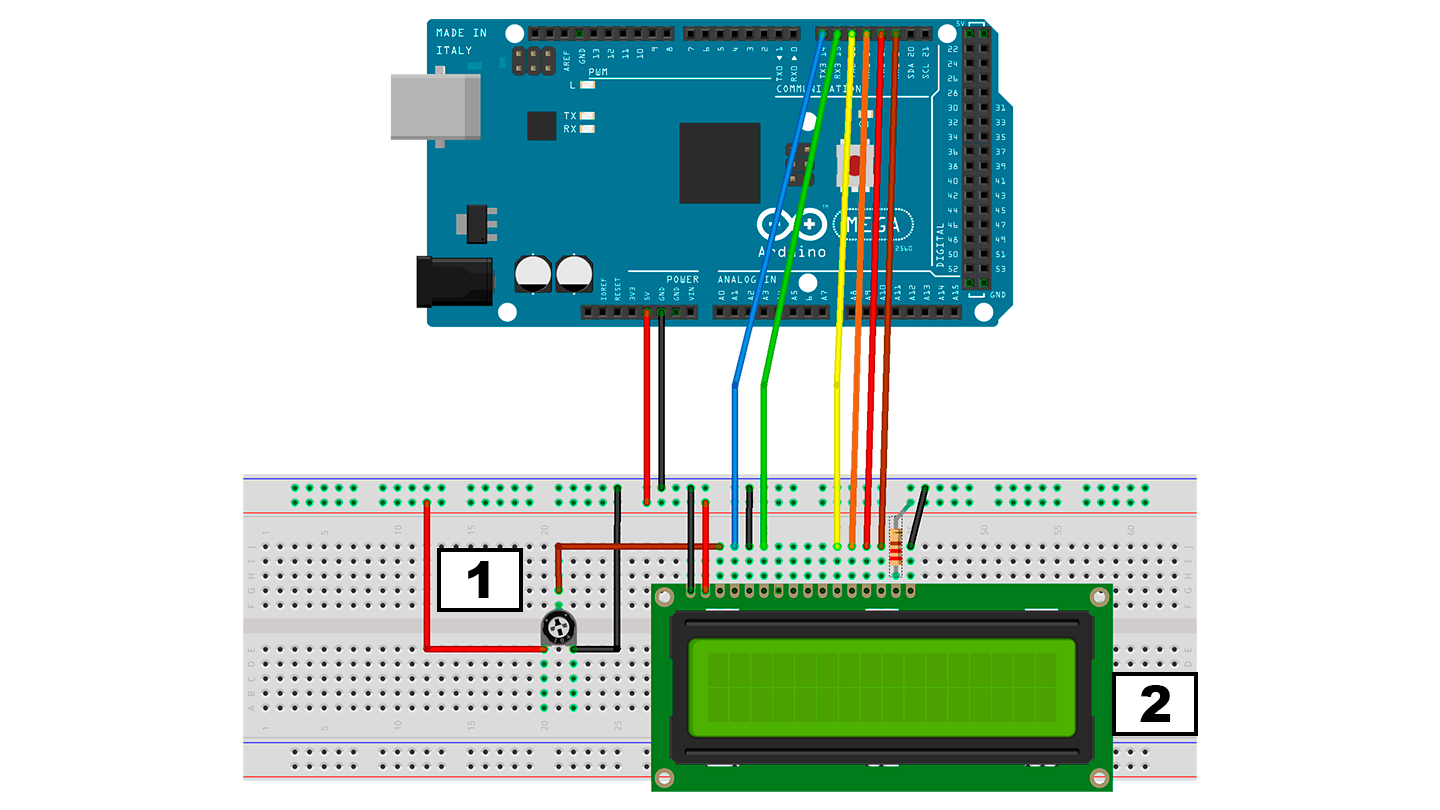
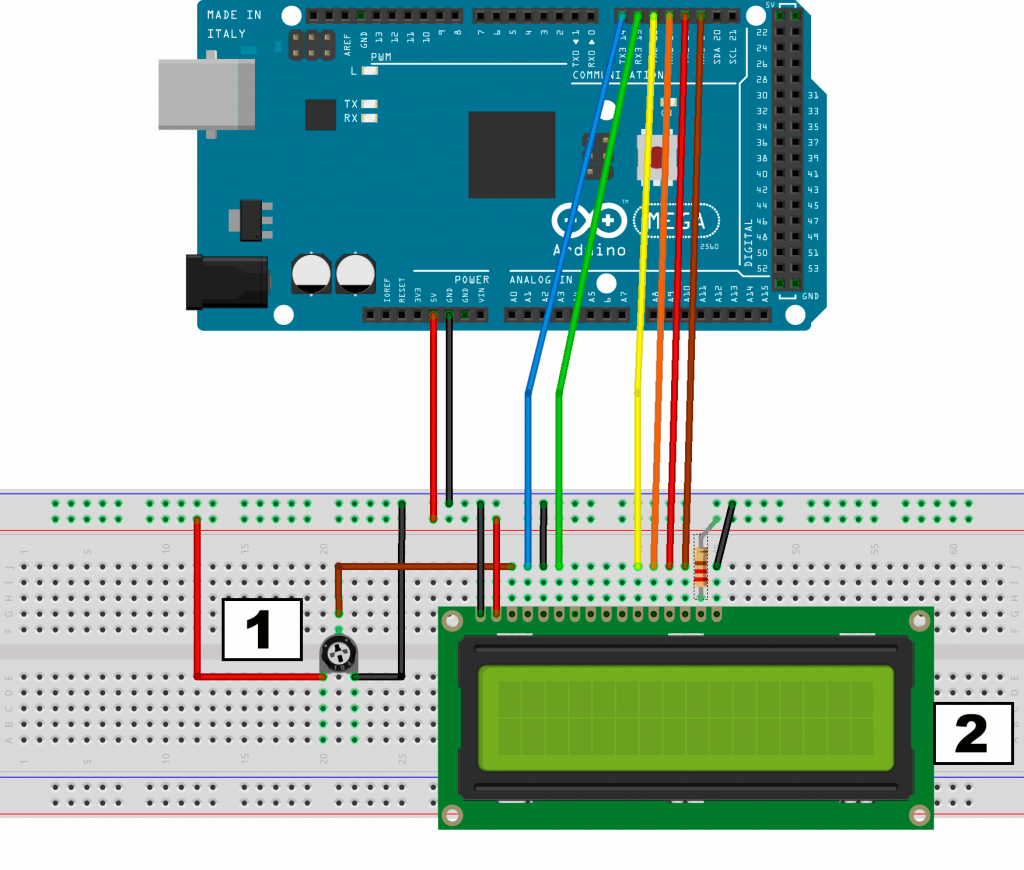
Esquema de conexionado

En el esquema de conexionado podemos identificar varios componente.
Un potenciómetro (1) con un cable de color rojo que va a +5V, uno negro que va a GND y uno marrón, que va conectado al pin 3 de la pantalla. Este pin es del contraste, nos permite darle mas color o menos, haciendo que se vea mas fuerte o menos el texto.
La pantalla LCD 2004A (2) con 16 pines, empezando el 1 por la IZQUIERDA hasta el 16 que será el ultimo de la DERECHA.
En el pin 1 tenemos un cable negro hacia GND, en el pin 2, uno rojo hacia +5V, y del cable 3, uno marrón procedente del potenciómetro.
En el pin 5 tenemos otro cable negro hacia GND. Los pines 4 (RS o Selector de Registro) y 6 (R/W o Modo Lectura/ Escritura) van al Arduino a pines digitales (en mi caso, pines 14 y 15 del MEGA).
El 11,12,13,14 son de la comunicación serial y van también a pines digitales del Arduino (en mi caso, pines 16,17,18,19 respectivamente)
Y los 15 y 16 son los pines de la iluminación de la pantalla. Conectamos el 15 con una resistencia de 220ohm a +5v (o 100 ohm a +3.3V) y el 16 a GND.
Ejemplo de código de Arduino
#include <LiquidCrystal.h>
bool blink = false;
LiquidCrystal lcd(7,6,5,4,3,2);
void setup() {
lcd.begin(20,4);
}
void loop() {
//lcd.rightToLeft(); //Escribimos de derecha a izquierda
//lcd.leftToRight(); //Escribimos de izquierda a derecha
//lcd.home(); //Ponemos el cursos en la posicion inicial (0,0) por defecto
//lcd.noDisplay(); //Desactivamos la pantalla, por lo que no veremos el texto
//lcd.display(); //Activamos pantalla, por lo que volveremos a ver lo que estuviera escrito
//lcd.scrollDisplayLeft(); //Movemos el texto de derecha a izquierda
//lcd.scrollDisplayRight(); //Movemos el texto de izquierda a derecha
lcd.setCursor(0,0);
lcd.print("Primera linea");
lcd.setCursor(0,1);
lcd.print("Segunda linea");
lcd.setCursor(0,2);
lcd.print("Tercera linea");
lcd.setCursor(0,3);
//Aqui hacemos que la cuarta linea parpadee
if(!blink) //Si blink es false, mostramos texto
lcd.print("Cuarta linea");
else //Si es true, dejamos vacia la linea
lcd.print(" ");
blink = !blink; //Invertimoas el valor de blink
delay(500);
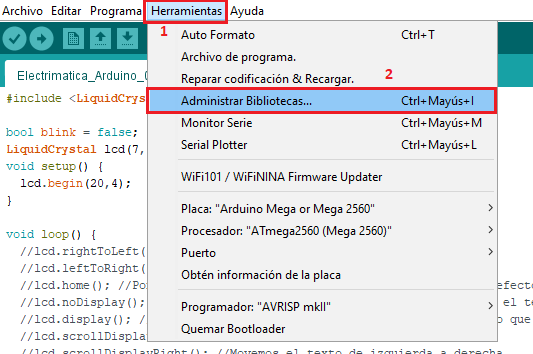
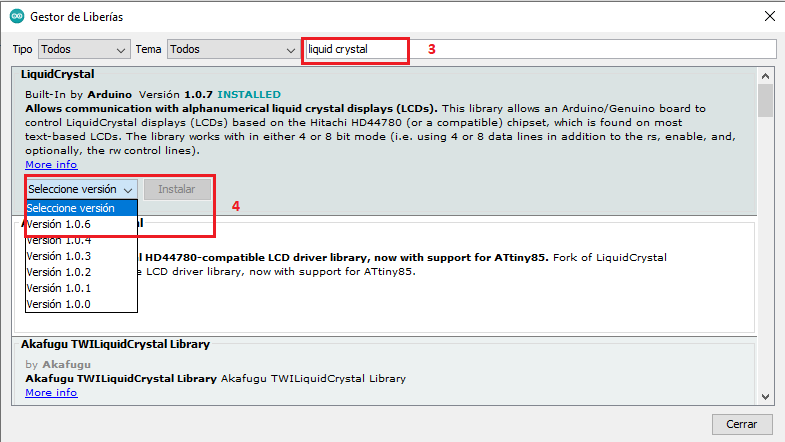
}Analizando el Sketch, para controlar la pantalla LCD 2004A / 1602A usaremos la librería de LiquidCrystal, pero nos aseguraremos de que sea la última versión (en el momento en el que escribo esta entrada, 1.0.7) ya que las mas antiguas dan problemas.


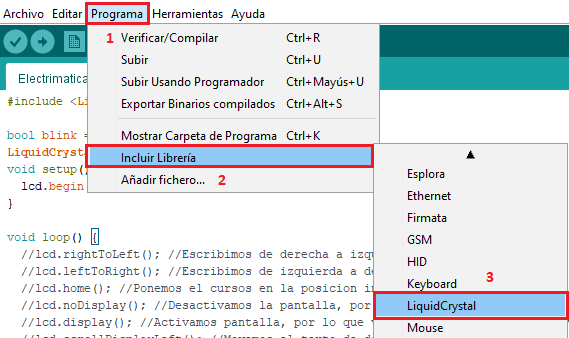
Ahora procedemos a importar la librería al Sketch.

Una vez importada, la inicializamos usando su constructor, en este caso LiquidCrystal lcd(7,6,5,4,3,2);, siendo del 7 al 2 los pines que hemos usando en el esquema de conexionado de mas arriba. Ahora podemos usar el objeto lcd para llamar a sus funciones y así darle ordenes a la pantalla de una manera muy sencilla, y ya la librería se encargará de darle las ordenes.
También usamos una variable booleana llamada blink que será la que usaremos para provocar un efecto “parpadeo” en la pantalla.
Antes de poder usar la pantalla, es necesario llamar a la función begin que es la que va a iniciar la comunicación con la pantalla, pero hay que pasarle como parámetros la dimensión de la misma, en mi caso 20,4 por que son 20 columnas 4 filas. Para la 1602A hay que usar 16,2.
Como hay que iniciarla solo 1 vez, el setup es el sitio correcto para hacerlo.
En el loop podemos ver varias funciones comentadas que nos permiten jugar un poco con la pantalla y como va a mostrar el texto. Por defecto, la posición de inicio del cursor será 0,0 que equivale a la esquina superior izquierda. Y escribirá de IZQUIERDA a DERECHA.
Con la funcion setCursor(0,0) movemos el cursor, es decir, donde va a escribir. Como parámetros acepta 2 números enteros, el primero indica la columna y el segunda la fila donde va a empezar a escribir.
Y la función print(“Primera linea”) nos mandarle texto a la librería para que la mande al LCD. Se escribirá en la posición del cursor.
Como primer parámetro, pasamos lo que queramos escribir. Acepta diversos tipos de variable que se puedan pintar tales como números (incluso con decimales), caracteres y cadena de texto (string).
Finalmente, hacemos un if(!blink) para saber si blink es false y por lo cual, mostraremos el texto de la cuarta fila, si blink es true, no mostramos nada en dicha fila. Eso dará como resultado, que solo el texto de la cuarta línea parpadee pero no lo demás.
Así mismo con blink = !blink; invertimos el valor cada vez que se ejectue el Loop y así logramos que al siguiente Loop, en valor siempre será distinto y provoca que en una se escribe la cuarta linea y en la otra no.
Si queréis ver mas información acerca de la libreria LiquidCrystal, podemos visitar esta guía de referencia de LiquidCrystal para ver las funciones y parámetros de esta, gracias a arduinogetstarted.
Descarga el código de ejemplo: Tutorial de Arduino en Español – Parte 5 – Manejo de Pantalla LCD 2004A con conexión Serie
Para mas tutoriales de Arduino visita https://www.electrimaticayt.com/category/arduino/